Creating Grid Layout using Repeaters In Oxygen Builder
Video tutorial from Oxygen Builder

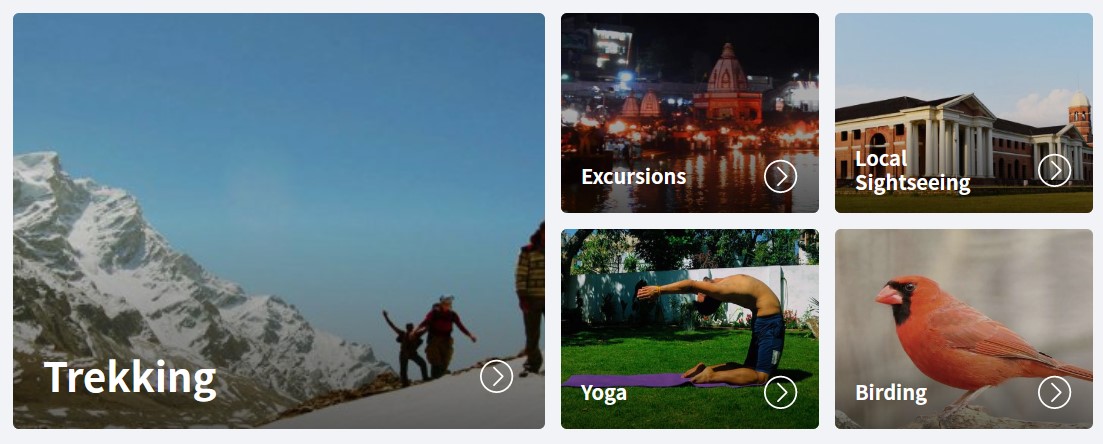
#_dynamic_list-32-16 {
display: grid;
grid-template-columns: repeat(4,minmax(100px,1fr));
grid-row-gap: 16px;
grid-column-gap: 16px;
grid-auto-rows: minmax(min-content,1fr);
}
#_dynamic_list-32-16 a {
color:#fff;
}
#_dynamic_list-32-16 a:hover {
color: rgba(255, 255, 255, 0.8);
}
#_dynamic_list-32-16 div:nth-child(1) {
grid-column: span 2;
grid-row: span 2;
}
#_dynamic_list-32-16 div:nth-child(n+6) {
grid-column: span 1;
}
#div_block-33-16:first-child #headline-80-16 {
font-size: 40px;
}
#div_block-33-16:first-child {
padding: 30px;
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px){
#_dynamic_list-32-16 {
display: grid;
grid-template-columns: repeat(1,minmax(100px,1fr));
grid-row-gap: 16px;
grid-column-gap: 16px;
}
#_dynamic_list-32-16 div:nth-child(1) {
grid-column: span 1;
grid-row: span 1;
}
#_dynamic_list-32-16 div:nth-child(n+1) {
grid-column: span 2;
}
#div_block-33-16:first-child #headline-80-16 {
font-size: inherit;
}
#div_block-33-16:first-child {
padding: 10px;
}
}
------------

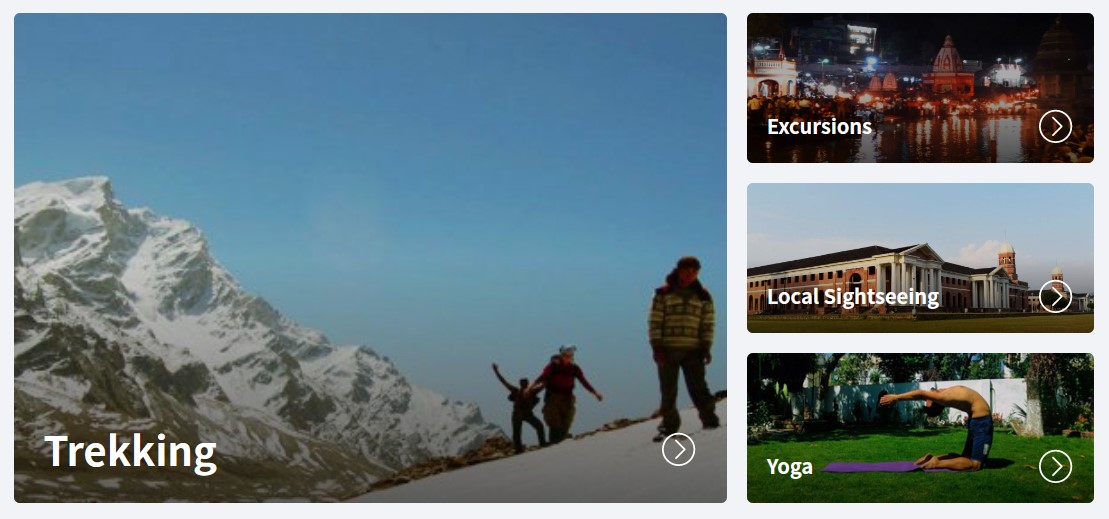
#_dynamic_list-123-16 {
display: grid;
grid-template-columns: repeat(3,minmax(100px,1fr));
grid-row-gap: 20px;
grid-column-gap: 20px;
}
#_dynamic_list-123-16 a {
color:#fff;
}
#_dynamic_list-123-16 a:hover {
color: rgba(255, 255, 255, 0.8);
}
#_dynamic_list-123-16 div:nth-child(1) {
grid-column: span 2;
grid-row: span 3;
}
#_dynamic_list-123-16 div:nth-child(n+6) {
grid-column: span 0;
}
#div_block-124-16:first-child #headline-126-16 {
font-size: 40px;
}
#div_block-124-16:first-child {
padding: 30px;
}
/* Small Devices, Tablets */
@media only screen and (max-width : 768px){
#_dynamic_list-123-16 {
display: grid;
grid-template-columns: repeat(1,minmax(100px,1fr));
grid-row-gap: 16px;
grid-column-gap: 16px;
}
#_dynamic_list-123-16 div:nth-child(1) {
grid-column: span 1;
grid-row: span 1;
}
#_dynamic_list-123-16 div:nth-child(n+1) {
grid-column: span 2;
}
#div_block-124-16:first-child #headline-126-16 {
font-size: inherit;
}
#div_block-124-16:first-child {
padding: 10px;
}
}
------------