Genesis Simple full width to 100%
Genesis Simple new theme has a fullwidth of only 65%, and didn't go for fullwidth (100%), see example here https://demo.studiopress.com/genesis-sample/layouts/full-width-content/
So, if you need fullwidth for your homepage (or other pages) you can do 2 things; 1. Add css line at style.css & 2. Create custom page and add few line of CSS in your style.css file.
Option 1
Open your style.css, and add width:100% as show below
.full-width-content .content,
.landing-page .content {
float: none;
margin-left: auto;
margin-right: auto;
width:100%;
max-width:900px;
}
Option 2
1. Create new PHP page called 'page_home.php' inside your childtheme folder, and paste below code.
<?php
/**
* Genesis Framework.
*
* Template Name: Homepage
* WARNING: This file is part of the core Genesis Framework. DO NOT edit this file under any circumstances.
* Please do all modifications in the form of a child theme.
*
* @package Genesis\Templates
* @author StudioPress
* @license GPL-2.0+
* @link http://my.studiopress.com/themes/genesis/
*/
//* Add landing page body class to the head
add_filter( 'body_class', 'genesis_sample_add_body_class' );
function genesis_sample_add_body_class( $classes ) {
$classes[] = 'homepage-page';
return $classes;
}
// Remove Post Title
remove_action('genesis_entry_header', 'genesis_do_post_title');
// This file handles pages, but only exists for the sake of child theme forward compatibility.
genesis();
2. Paste below css in your style.css file
homepage-page .content {
width:100%;
max-width: 1000px;
}
.homepage-page .site-inner {
padding: 0 30px;
}
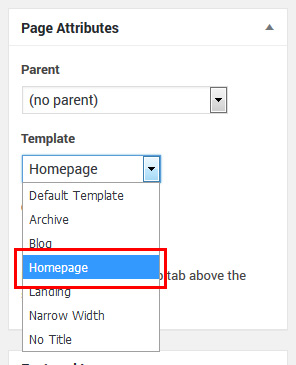
3. When you create new page select 'Homepage' at Template