How to use Google Fonts in Genesis Theme
If you are using Genesis Framework and wanted to use Google Fonts for your child theme which are not already included in your child theme, here I will show you the easiest way.
1. Go to https://fonts.google.com and search for the font you wanted to use.
2. Let's say we wanted to use Roboto. Click the + sign, it will be selected at the bottom right of your browser.

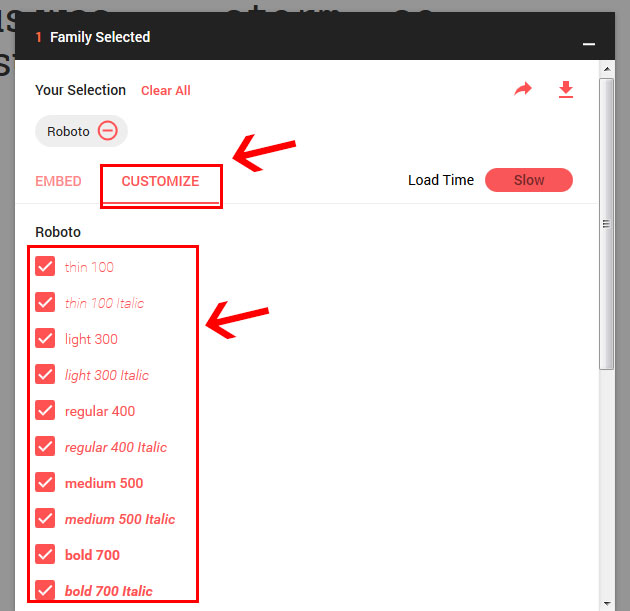
3. Open the selected font, click Customize tab and select all the font family

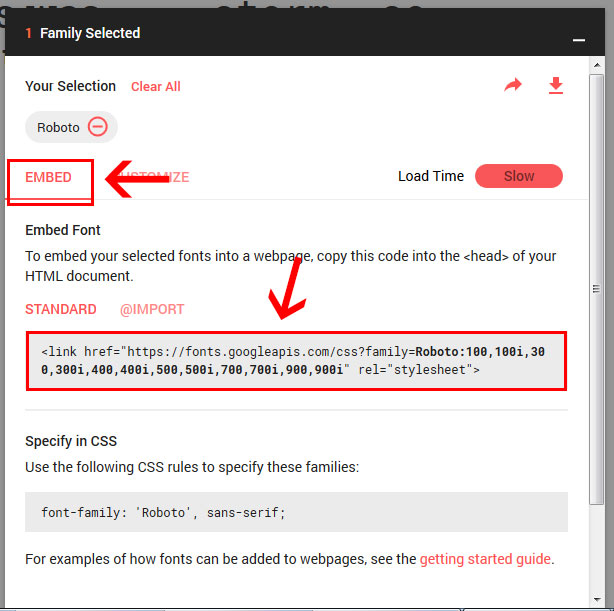
4. Now click Embed tab and copy the font link

5. Open your child theme's style.css file and paste below css line (paste at the very top)
/* Import Fonts ———————————————————— */ @import url(https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i);
6. Use the following css rules to specify these family
body {
color: #333;
font-family: 'Roboto', sans-serif;
font-size: 2rem;
font-weight: 400;
}